Designing for Dynamic Display: How to Create a Self-Adjusting Layout
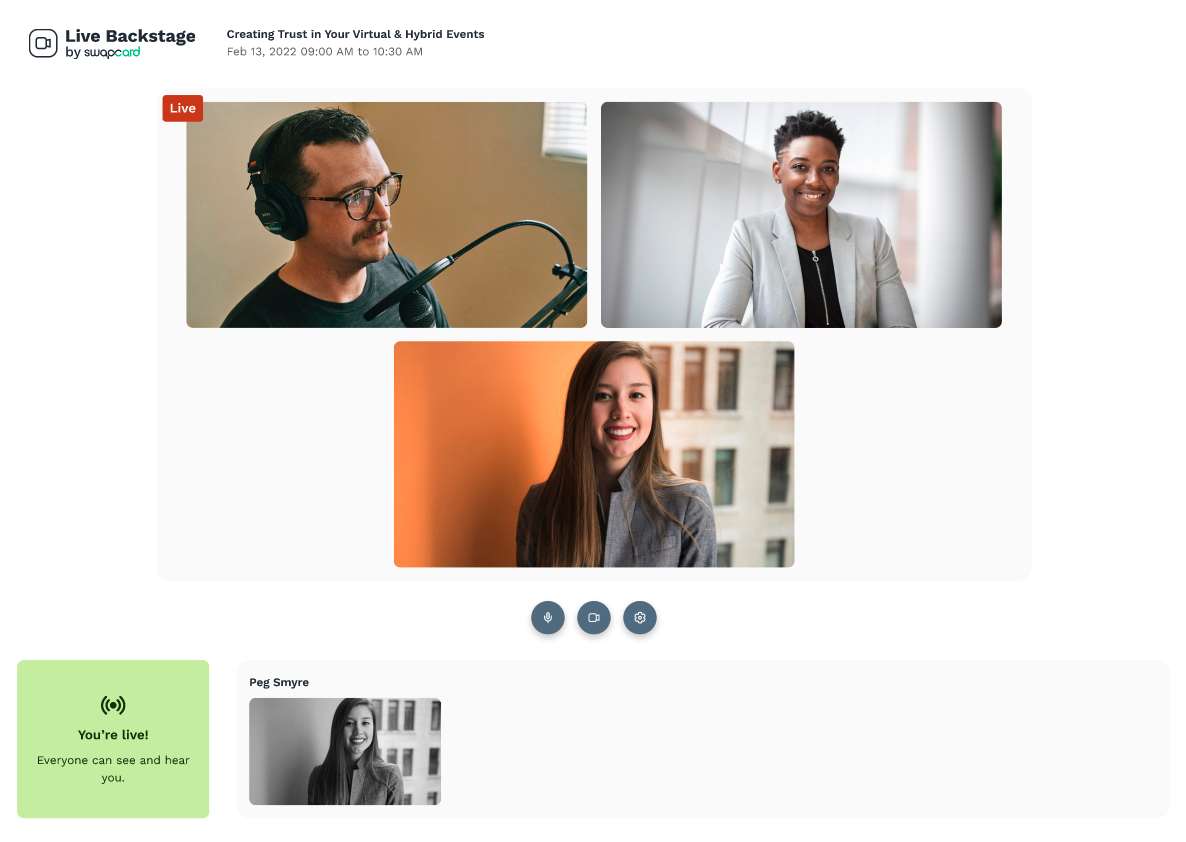
Learn how to create a dynamic layout for a video call app, that adjusts proportionally to the number of participants on the call, making the best use of the available screen space.

The idea
In this article, we will see how to create a self-adjusting video call app layout with HTML, CSS, and JavaScript in 5 minutes! 🚀
The objective is to scale the layout blocks proportionally to the screen depending on the number of participants on the video call.
The minimal setup
You can either walk through the minimal setup steps below or access the codepen with the premade setup at the end of this section.
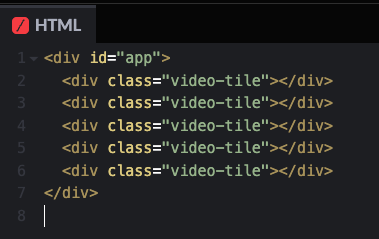
HTML
Create a single wrapper element and as many child tile elements as you may need. Please note that the id and class names need to match the JavaScript that will be shown below.
You can add as many .video-tile elements as you wish.

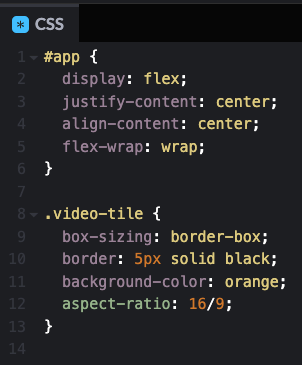
CSS
The flex-wrap is the key for this layout to work, also instead of aspect-ratio, you can set a fixed size for the elements if you wish.

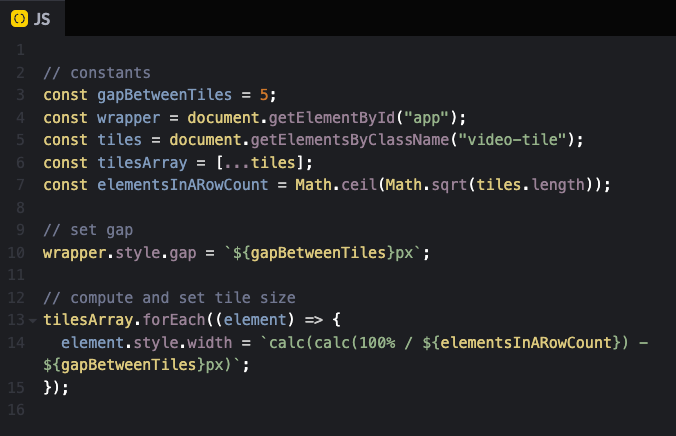
JavaScript
Using a combination of Math.ceil and Math.sqrt we can predict the desired number of elements in a row on the self-adjusting canvas. Thanks to this information, we can compute the value for each element with respect to how many elements we want to see in a single row (and subtract the gap between elements).

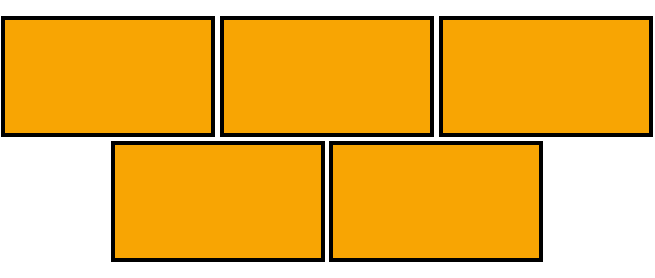
Result
That's it for the minimal setup, you should have a ready self-adjusting layout with the number of tiles that you specified in the HTML section.

Codepen with premade setup
Minimal setup
The dynamic setup
I've also prepared a more advanced sandbox where you can play with a different number of tiles through input dynamically and see how the self-adjusting layout behaves in action. 😎
Advanced dynamic setup
Congrats
That's it!
You just created a self-adjusting video-app-like layout that allows you to add as many elements as you want without having to redo a specific CSS.
I hope you found it useful and easy to implement. 🤝
Bonus
We use this exact layout in production with our live video backstage app!
To find out more about the video backstage solution at Swapcard visit https://release.swapcard.com/introducing-speaker-backstage-3yviJa